Add files via upload
This commit is contained in:
parent
0c0b029e86
commit
25fcf460e5
77 changed files with 6590 additions and 0 deletions
146
Payloads/PS-Draw/README.md
Normal file
146
Payloads/PS-Draw/README.md
Normal file
|
|
@ -0,0 +1,146 @@
|
|||

|
||||
|
||||
<!-- TABLE OF CONTENTS -->
|
||||
<details>
|
||||
<summary>Table of Contents</summary>
|
||||
<ol>
|
||||
<li><a href="#Description">Description</a></li>
|
||||
<li><a href="#getting-started">Getting Started</a></li>
|
||||
<li><a href="#Contributing">Contributing</a></li>
|
||||
<li><a href="#Version-History">Version History</a></li>
|
||||
<li><a href="#Contact">Contact</a></li>
|
||||
<li><a href="#Acknowledgments">Acknowledgments</a></li>
|
||||
</ol>
|
||||
</details>
|
||||
|
||||
# PS-Draw
|
||||
|
||||
A script used to generate and draw images in the PowerShell window, used to leave a signature or perhaps taunt victims.
|
||||
|
||||
## Description
|
||||
|
||||
These two programs use two different methods to draw out images in the PowerShell window.
|
||||
|
||||
PS-Draw will convert an image you download into a BMP file, estimate the colors used based off the 16 available powershell colors,
|
||||
then draw your image out in the PowerShell window. This process is not exact and needs testing of multiple images to find one that works well.
|
||||
|
||||
PS-Custom-Draw generates images to be drawn in the PowerShell window based off pre-configured arrays I put together already included in the file itself.
|
||||
These images look significantly cleaner due to the fact they were drawn and coded specifically for this purpose.
|
||||
|
||||
After the images are generated, a greeting will be generated by grabbing either the name associated with the registered Microsoft account or the
|
||||
UserName environment variable. The script will then be paused until a mouse movement is detected at which time the pre-selected image will be drawn out in the PowerShell window.
|
||||
|
||||
## Getting Started
|
||||
|
||||
### Dependencies
|
||||
|
||||
* DropBox or another image hosting service - Your Shared link for the intended file
|
||||
* Windows 10,11
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
|
||||
### Executing program
|
||||
|
||||
* Plug in your Device
|
||||
* Invoke-WebRequest will be used to download the image
|
||||
|
||||
```
|
||||
powershell -w h -NoP -NonI -Exec Bypass $pl = iwr https:// < Your Shared link for the intended file> ?dl=1
|
||||
```
|
||||
* The image will be converted into a BMP file
|
||||
* An algorithm will be used to find the closest matching colors available in the powershell window
|
||||
* The image will be generated in the powershell window
|
||||
|
||||
This is an example of an image I used with the PS-Draw command
|
||||
|
||||

|
||||
|
||||
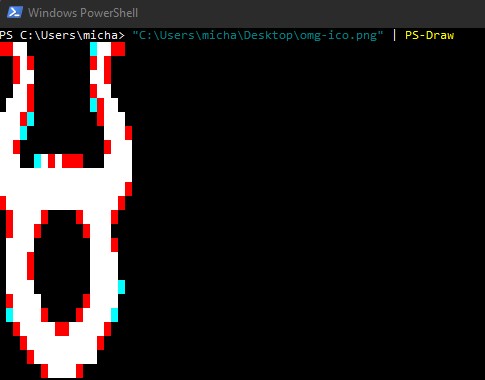
This is how the iamge is interpreted and drawn out
|
||||

|
||||
|
||||
* The PS-Custom-Draw operates a little differently
|
||||
* One of the preconfigured arrays is piped into the command to generate an image
|
||||
|
||||
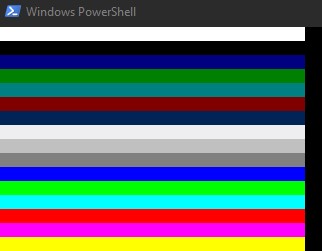
* "$col | PS-Draw" - This first one will show the available colors to be used as seen below
|
||||
|
||||

|
||||
|
||||
|
||||
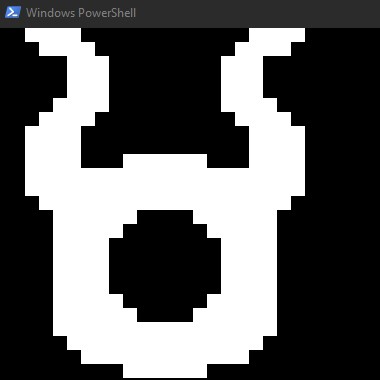
* "$omg | PS-Draw" - This will draw out the OMG logo as seen below
|
||||
|
||||

|
||||
|
||||
|
||||
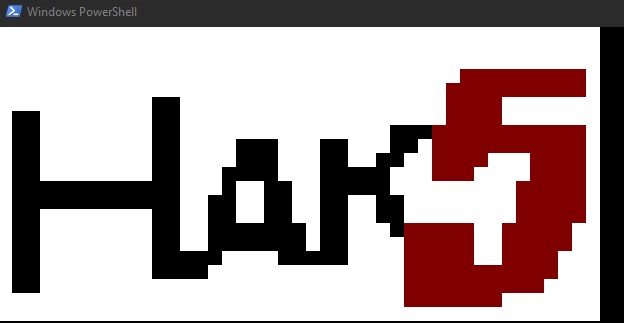
* "$hak5 | PS-Draw" - This will draw out the Hak5 logo as seen below
|
||||
|
||||

|
||||
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
|
||||
## Contributing
|
||||
|
||||
All contributors names will be listed here
|
||||
|
||||
I am Jakoby
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
|
||||
## Version History
|
||||
|
||||
* 0.1
|
||||
* Initial Release
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
|
||||
<!-- CONTACT -->
|
||||
## Contact
|
||||
|
||||
<h2 align="center">📱 My Socials 📱</h2>
|
||||
<div align=center>
|
||||
<table>
|
||||
<tr>
|
||||
<td align="center" width="96">
|
||||
<a href="https://youtube.com/c/IamJakoby?sub_confirmation=1">
|
||||
<img src=https://github.com/I-Am-Jakoby/I-Am-Jakoby/blob/main/img/youtube-svgrepo-com.svg width="48" height="48" alt="C#" />
|
||||
</a>
|
||||
<br>YouTube
|
||||
</td>
|
||||
<td align="center" width="96">
|
||||
<a href="https://twitter.com/I_Am_Jakoby">
|
||||
<img src=https://github.com/I-Am-Jakoby/I-Am-Jakoby/blob/main/img/twitter.png width="48" height="48" alt="Python" />
|
||||
</a>
|
||||
<br>Twitter
|
||||
</td>
|
||||
<td align="center" width="96">
|
||||
<a href="https://www.instagram.com/i_am_jakoby/">
|
||||
<img src=https://github.com/I-Am-Jakoby/I-Am-Jakoby/blob/main/img/insta.png width="48" height="48" alt="Golang" />
|
||||
</a>
|
||||
<br>Instagram
|
||||
</td>
|
||||
<td align="center" width="96">
|
||||
<a href="https://discord.gg/MYYER2ZcJF">
|
||||
<img src=https://github.com/I-Am-Jakoby/I-Am-Jakoby/blob/main/img/discord-v2-svgrepo-com.svg width="48" height="48" alt="Jsonnet" />
|
||||
</a>
|
||||
<br>Discord
|
||||
</td>
|
||||
<td align="center" width="96">
|
||||
<a href="https://www.tiktok.com/@i_am_jakoby?lang=en">
|
||||
<img src=https://github.com/I-Am-Jakoby/I-Am-Jakoby/raw/main/img/tiktok.svg width="48" height="48" alt="Jsonnet" />
|
||||
</a>
|
||||
<br>TikTok
|
||||
</td>
|
||||
</tr>
|
||||
</table>
|
||||
</div>
|
||||
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
|
||||
<!-- ACKNOWLEDGMENTS -->
|
||||
## Acknowledgments
|
||||
|
||||
* [Hak5](https://hak5.org/)
|
||||
* [MG](https://github.com/OMG-MG)
|
||||
|
||||
<p align="right">(<a href="#top">back to top</a>)</p>
|
||||
Loading…
Add table
Add a link
Reference in a new issue